Tijdens de Microsoft Build 2019 werd Blazor geïntroduceerd als Front-End alternatief voor JavaScript. Dit jaar gaat Microsoft verder met Blazor en laat met experimentele projecten zien wat de mogelijkheden van Blazor zijn. In mijn ogen is Blazor een mooi nieuw framework met veel toekomst. In deze blog geef ik een korte introductie.
Wat is Blazor?
Blazor is een framework voor full-stack web development met C# en Razor in plaats van JavaScript. Deze webpagina’s zijn op basis van Single Page Applications (SPA’s). Blazor is vergelijkbaar met Node.js als het gaat om één codebase on één stack (van Front-End tot Back-End). Waar Node.js het mogelijk maakt om JavaScript aan de Back-End te gebruiken, doet Blazor dit met C# aan de Front-End zijde.
Voordelen
Het grote voordeel van Blazor is dat de hele site geschreven kan worden in één taal. Daarbij kan .NET-code hergebruikt worden aan de client- en serverkant, denk bijvoorbeeld aan datavalidatie. In plaats van validatie in JavaScript voor de Front-End en C# aan de Back-End kant, kan dit nu met één en dezelfde class. Uiteraard kan er nog steeds JavaScript gebruikt worden als dat beter uit komt.
Blazor is ook een mooi platform voor gebruikers die eerder met ASP.NET Web Forms hebben gewerkt of voor bedrijven die nog met Web Forms werken. Zoals bekend zal Web Forms geen onderdeel uitmaken van .NET 5.0. Dit betekent dat de laatste versie voor Web Forms versie 4.8 is. Hier lijken ook geen beveiligingsupdates voor uit te gaan komen, wat betekent dat de huidige Web Forms applicaties vervangen moeten worden voor moderne alternatieven.
Blazor kan hier een geschikt alternatief zijn. Onder andere omdat het gelijkenissen heeft met Web Forms, zoals het maken van herbruikbare web UI-componenten met C# en Razor als vervanging voor de user web controls die Web Forms aanbiedt. Daarnaast is er maar een beperkte leercurve vanwege het gebruik van een bekende taal en framework.

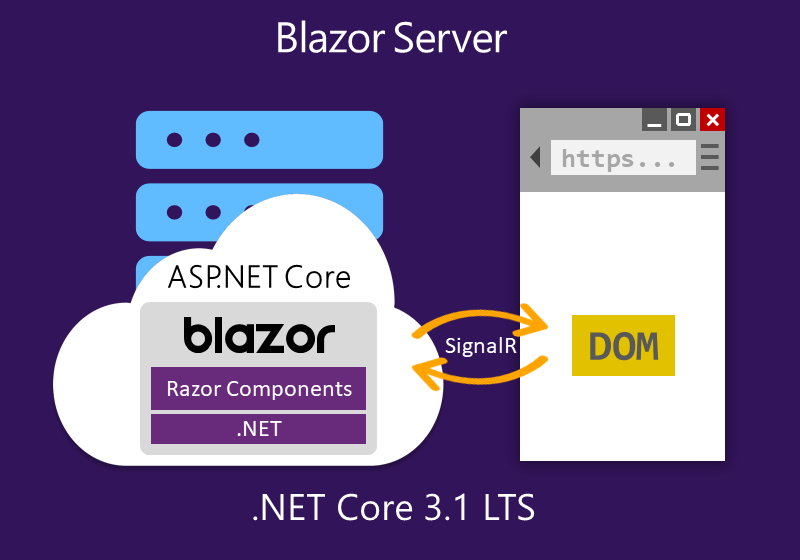
Blazor Server
Blazor Server is de eerste uitvoering van Blazor die met .NET Core 3.1 live is gegaan. Net als bij Web Forms draait bij Blazor Server alle logica op de server. Bij een wijziging van de pagina, door bijvoorbeeld het indrukken van een knop, wordt er contact gelegd met de server. Hier wordt de code uitgevoerd en door middel van SignalR teruggestuurd naar de Document Object Model (DOM). Met behulp van een slim algoritme houdt Blazor bij welke delen van de pagina gewijzigd zijn. Door de verschillen te bekijken tussen de nieuwe en huidige situatie hoeft niet de hele pagina opnieuw geladen te worden. Dit is vergelijkbaar met AJAX in Web Forms.

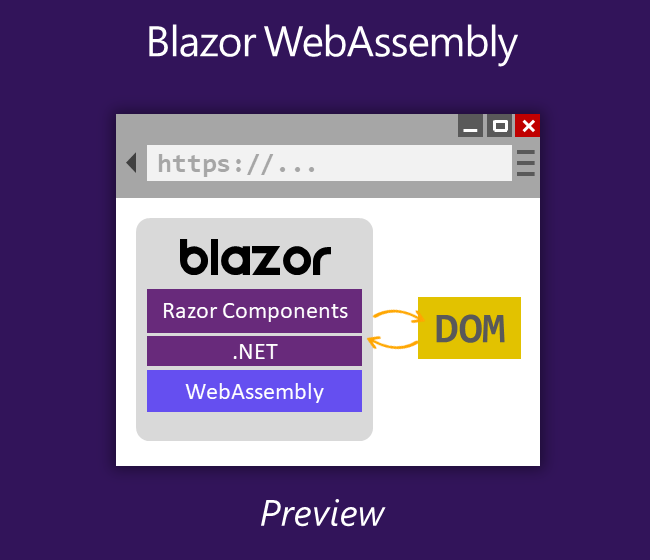
Blazor WebAssembly
Bij Blazor WebAssembly wordt de code uitgevoerd aan client-side in plaats van aan de server-kant. Hierbij wordt de Blazor library gedownload naar de client en kan deze zonder extra calls naar de server uitgevoerd worden. Uiteraard moet de data wel ontsloten zijn. Verder zijn er weinig verschillen, behalve dat de client iets zwaarder wordt gebruikt dan bij Blazor Server.
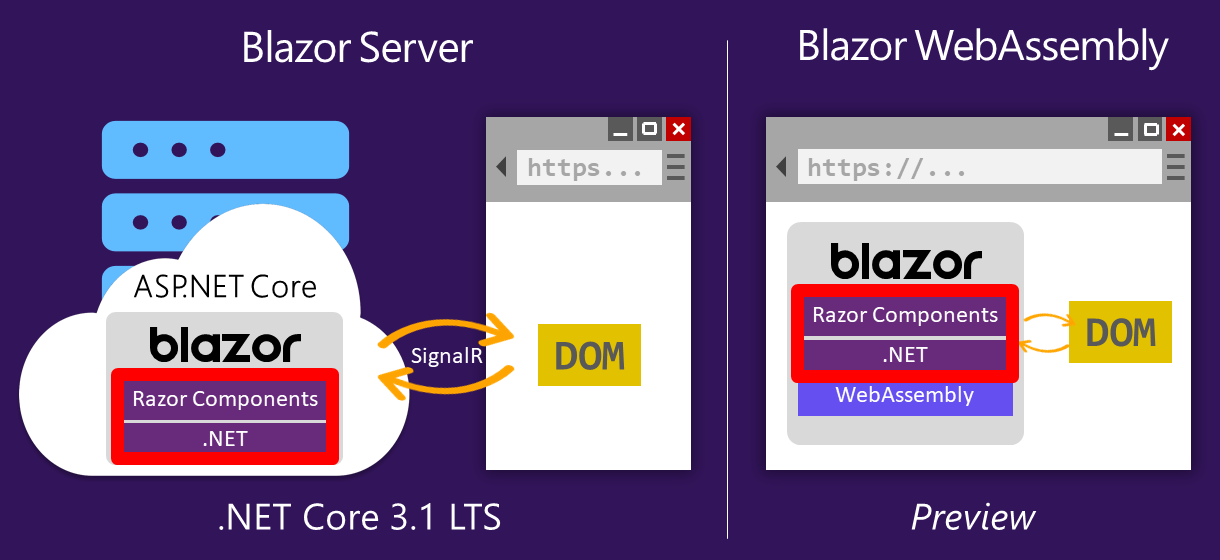
Door het Shared component model is het mogelijk te wisselen tussen Blazor Server en Blazor WebAssembly zonder code te herschrijven. Het is wel belangrijk om te beseffen dat de twee hosting-modellen op verschillende plekken draaien. Omdat Blazor Server aan de server-side draait, is de database gewoon beschikbaar. Blazor WebAssembly heeft geen toegang tot die database, omdat deze aan client-side uitgevoerd wordt. Dit betekent dat data op een andere manier opgehaald moet worden, bijvoorbeeld door middel van gRPC of een ander API.

Deze twee methoden van data ophalen kan ondervangen worden door gebruik te maken van een abstracte service-laag en deze op twee verschillende manieren te implementeren. Voor de component model maakt het dan geen verschil hoe de data opgehaald wordt
Blazor WebAssembly wordt in mei gelanceerd en gaat daarna mee in de release van .NET 5.
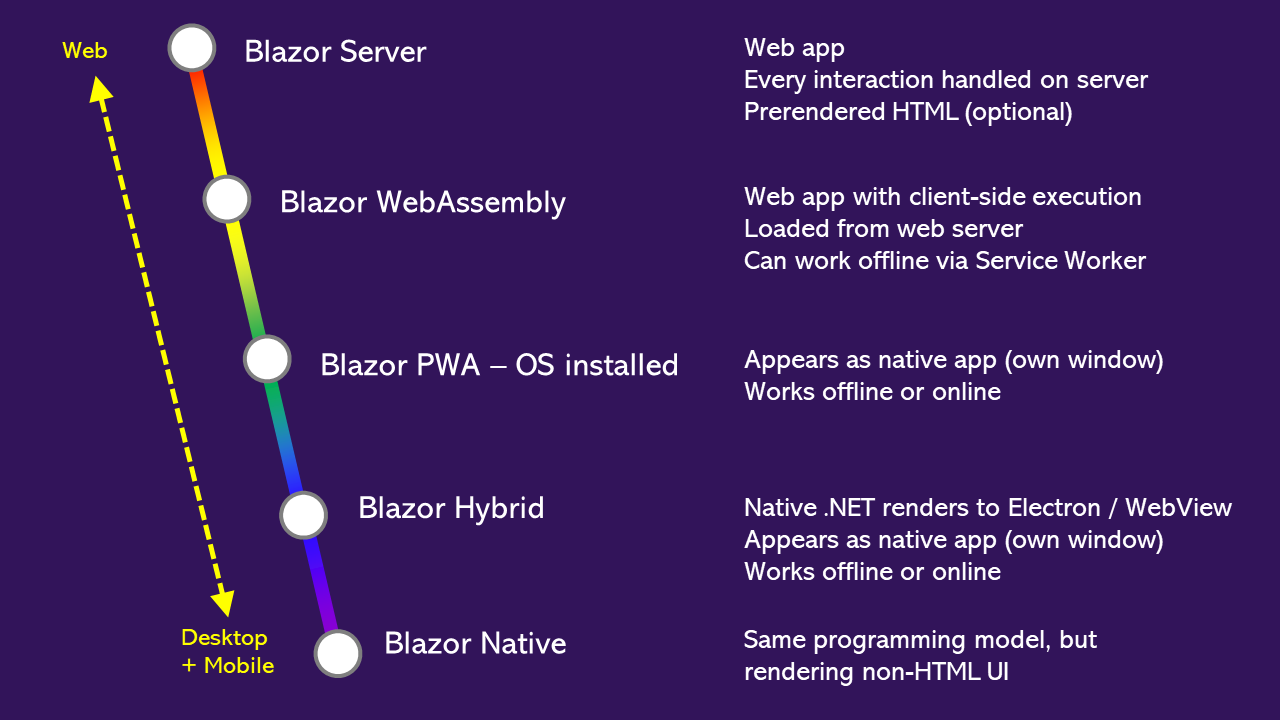
Toekomst van Blazor
Blazor Server en Blazor WebAssembly zijn beide onderdelen van het Blazor platform die daadwerkelijk in het .NET programma zijn opgenomen.

Drie andere onderdelen zijn momenteel nog experimenteel, maar hebben wel veel potentie.
Progressive Web Apps (PWA’s) zijn websites die zich gedragen als een app. Blazor PWA gaat daarmee een stap verder dan Blazor WebAssembly door dergelijke apps mogelijk te maken. Daarnaast kan een PWA ook werken als er geen online verbinding is. PWA’s hoeven niet geïnstalleerd worden op een apparaat, maar kunnen wel als een app een icoon hebben op het scherm zoals een normale app.
Blazor Hybrid gaan nog weer een stap verder waarbij Hybrid apps echt native apps zijn die als zodanig worden uitgevoerd op het apparaat. Deze apps hebben toegang tot alle mogelijkheden van het apparaat (bijvoorbeeld locatie en andere sensoren). De User Interface wordt vervolgens opgebouwd door middel van HTML en CSS.
Deze hybride apps zijn cross-platform en werken niet alleen op Windows, maar ook op een Mac of met Linux.
Blazor Native is de laatste stap in het spectrum en hiervan zijn nog geen demo’s beschikbaar. Het idee is dat Blazor niet alleen web (HTML) kan renderen, maar dat de architectuur zo is opgezet dat dit ook naar Native controls kan.
Samenvatting
Blazor Server is live en maakt het mogelijk om over de hele stack C# te gebruiken. Met Blazor WebAssembly kunnen web applicaties geheel op de client werken.
Samenvattend kan geconcludeerd worden dat Blazor een hele mooie toevoeging is aan het .NET framework die veel potentie heeft voor de toekomst.
Beginnen met Blazor?
- Ga naar https://blazor.net/
- Installeer .NET Core 3.1
- Installeer de Blazor WebAssembly template.
Blazor werkt met Visual Studio 2019 16.4, Visual Studio for Mac 8.4 en Visual Studio Code met C# extensie.
Kan ik of een van mijn collega’s jou ondersteunen bij het werken met Blazor? Neem vrijblijvend contact op om de mogelijkheden te bespreken.
Bron afbeeldingen: dotnetconf.net

Heb je vragen over dit onderwerp of zou je Michiel willen inhuren voor een vergelijkbare opdracht?

Heb je een Developer nodig?
